Map Zone
Add Map Zone App from Office store.
Add the App to your site, using SharePoint menu.
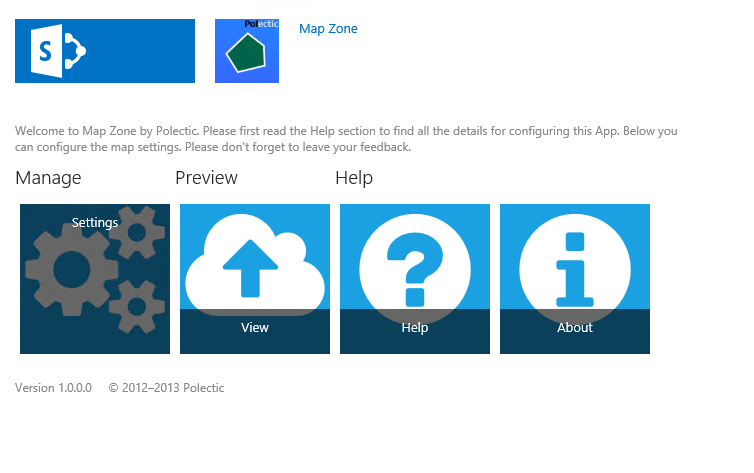
Open the App configuration page. 
Open the App. Initially you will be prompted with a warning, asking you to configure a mapping provider. Select the link in the warning box.  On the mapping proider page, choose a provider, OpenLayers is a good default choice. Click the Save button.
On the mapping proider page, choose a provider, OpenLayers is a good default choice. Click the Save button.
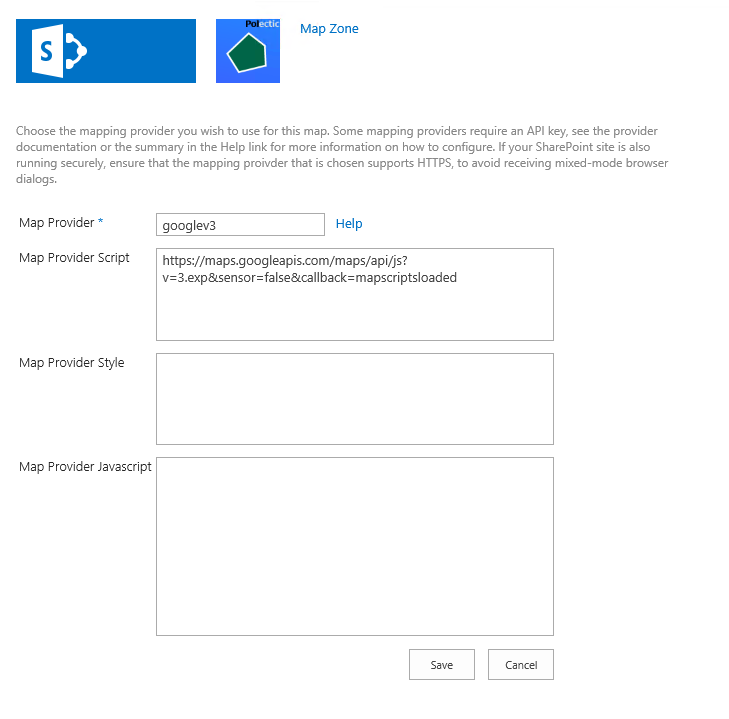
These configurations are provided as examples, and should only be used for testing purposes:
Map Provider: openlayers
Map Provider Script: /Scripts/OpenLayers/api/OpenLayers.js
Map Provider Javascript: OpenLayers.ThemePath = spappweburl + "/Scripts/OpenLayers/theme/";
mapscriptsloaded();
Map Provider: microsoft7
Map Provider Script: https://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&s=1&onscriptload=mapscriptsloaded
Map Provider Javascript: microsoft_key = "Ai--";
Map Provider: googlev3
Map Provider Script: https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=mapscriptsloaded
Map Provider: openlayers
Map Provider Script: /Scripts/OpenLayers/api/OpenLayers.js
Map Provider Javascript: OpenLayers.ThemePath = spappweburl + "/Scripts/OpenLayers/theme/";
mapscriptsloaded();
Map Provider: microsoft7
Map Provider Script: https://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&s=1&onscriptload=mapscriptsloaded
Map Provider Javascript: microsoft_key = "Ai--";
Map Provider: googlev3
Map Provider Script: https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=mapscriptsloaded
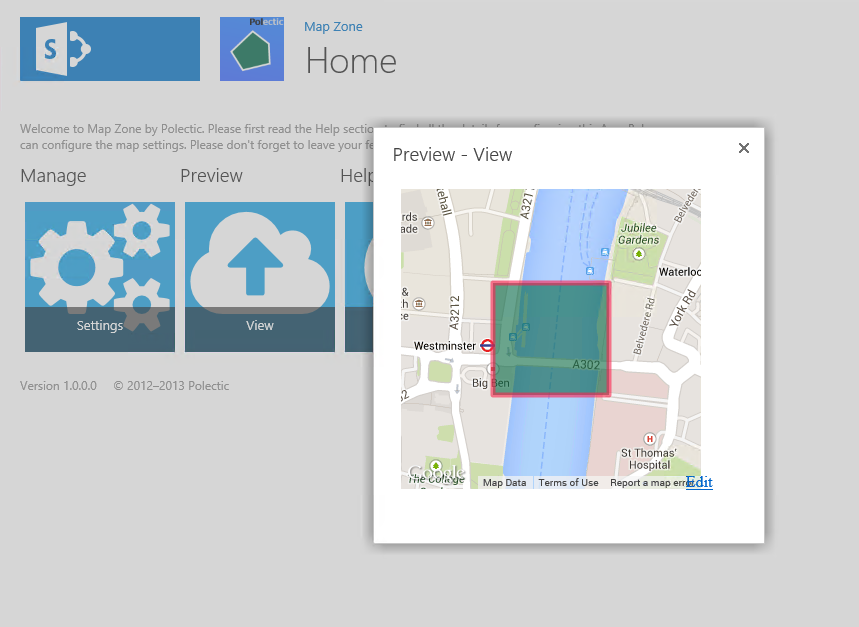
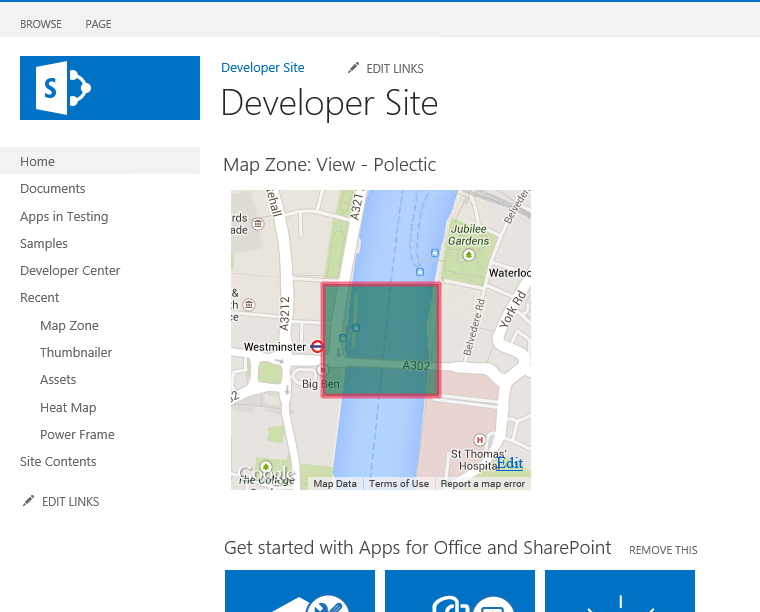
Select the preview tile.
This will display a preview of the map that will display on the App Part. Ensure the sample zone is displaying correctly.
Ensure the sample zone is displaying correctly.
This will display a preview of the map that will display on the App Part.
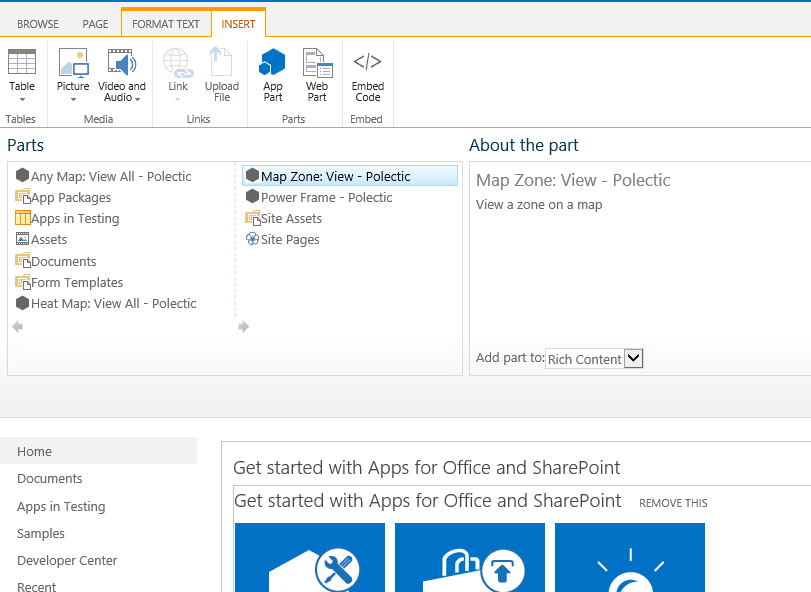
Navigate to you site, and edit a page.  Add the Map Zone App part and save the page.
Add the Map Zone App part and save the page. 
If your user account has permissions, select Edit on the App.
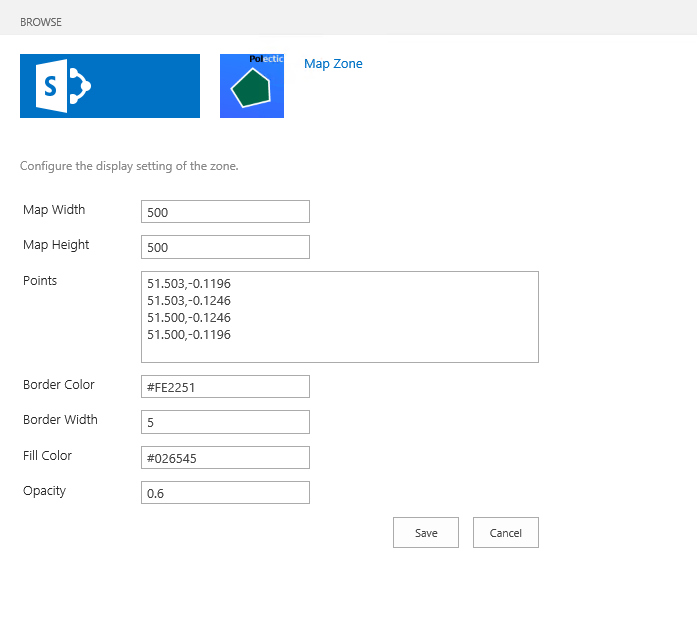
Configure the placement settings for the App. Multiple placements can be used in the same site.
Multiple placements can be used in the same site.
Configure the placement settings for the App.
Using site settings, delete the App.