Any Map
Add Any Map App from Office store.
Add the App to your site, using SharePoint menu.
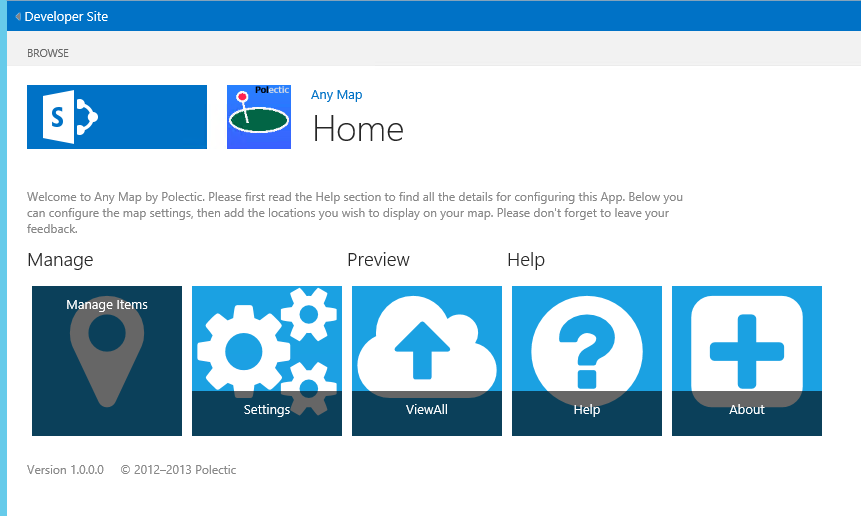
Open the App configuration page. 
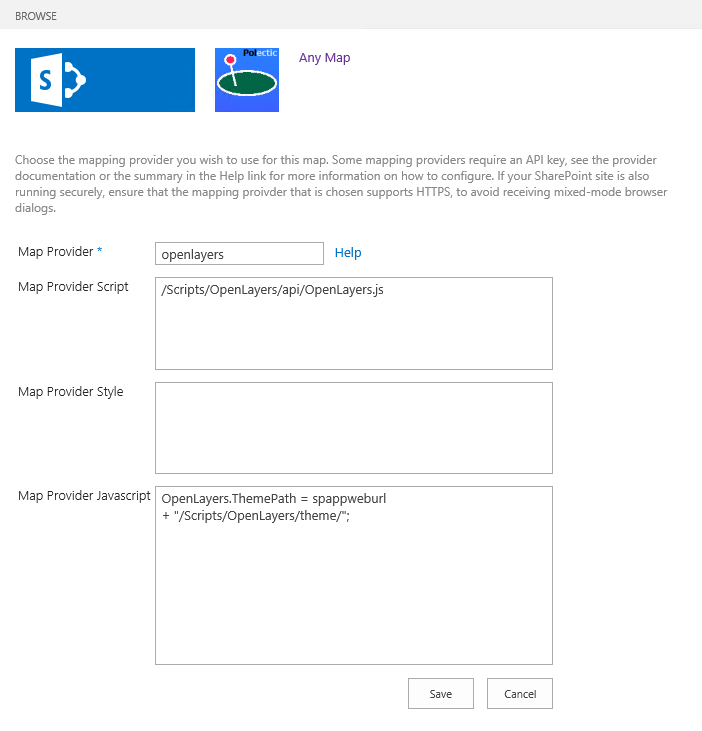
Open the App. Initially you will be prompted with a warning, asking you to configure a mapping provider. Select the link in the warning box.  On the mapping proider page, choose a provider, OpenLayers is a good default choice. Click the Save button.
On the mapping proider page, choose a provider, OpenLayers is a good default choice. Click the Save button.
These configurations are provided as examples, and should only be used for testing purposes:
Map Provider: openlayers
Map Provider Script: /Scripts/OpenLayers/api/OpenLayers.js
Map Provider Javascript: OpenLayers.ThemePath = spappweburl + "/Scripts/OpenLayers/theme/";
mapscriptsloaded();
Map Provider: microsoft7
Map Provider Script: https://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&s=1&onscriptload=mapscriptsloaded
Map Provider Javascript: microsoft_key = "Ai--";
Map Provider: googlev3
Map Provider Script: https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=mapscriptsloaded
Map Provider: openlayers
Map Provider Script: /Scripts/OpenLayers/api/OpenLayers.js
Map Provider Javascript: OpenLayers.ThemePath = spappweburl + "/Scripts/OpenLayers/theme/";
mapscriptsloaded();
Map Provider: microsoft7
Map Provider Script: https://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&s=1&onscriptload=mapscriptsloaded
Map Provider Javascript: microsoft_key = "Ai--";
Map Provider: googlev3
Map Provider Script: https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&callback=mapscriptsloaded
Upload pin images. 

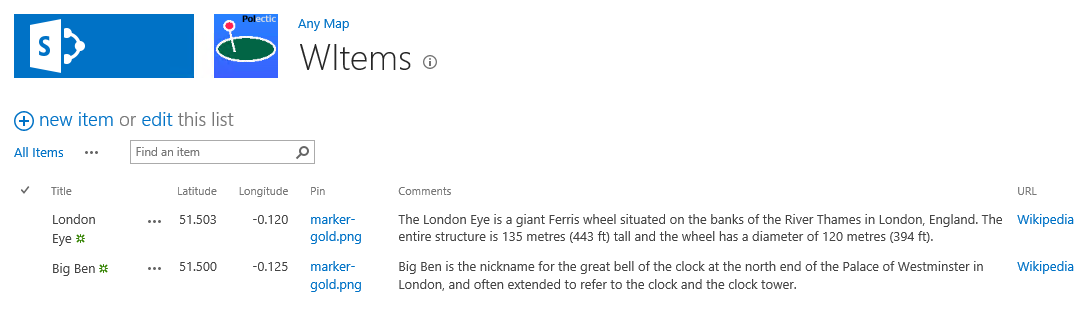
From the main App administration page, select Manage Item tile.  Add your map point to this list.
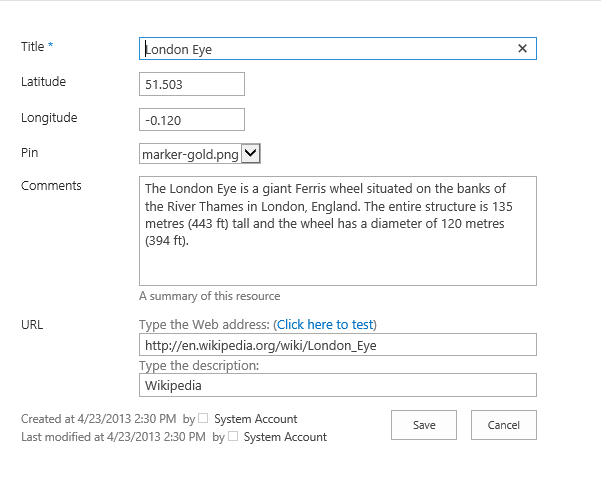
Add your map point to this list.  Select a pin image to use. Save your item.
Select a pin image to use. Save your item.
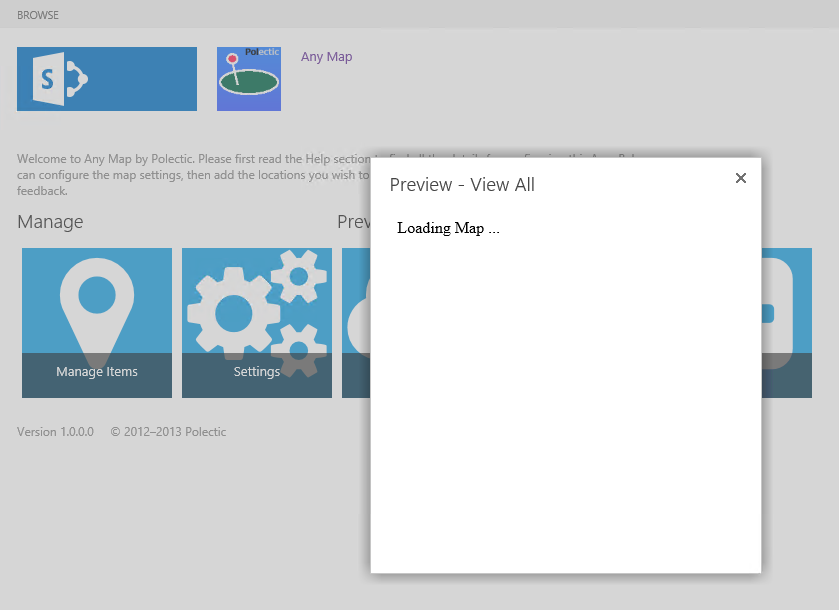
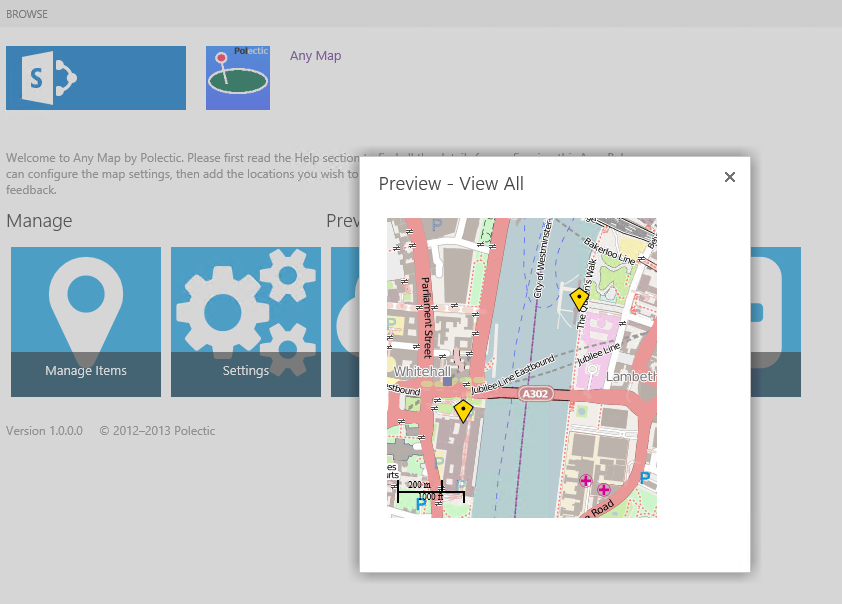
Select the preview tile.  This will display a preview of the map that will display on the App Part.
This will display a preview of the map that will display on the App Part.  Ensure your points are displaying correctly.
Ensure your points are displaying correctly.
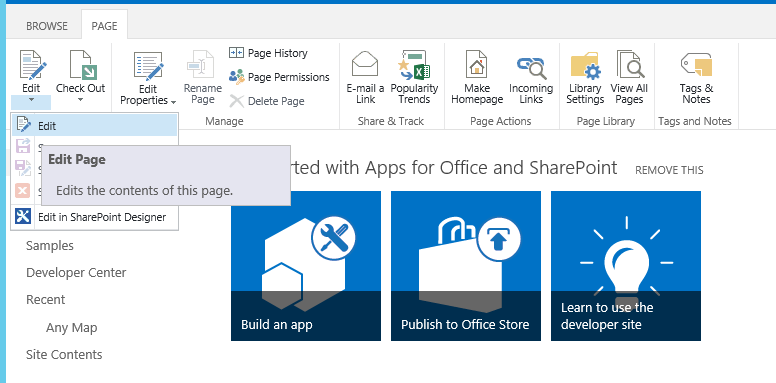
Navigate to you site, and edit a page. 
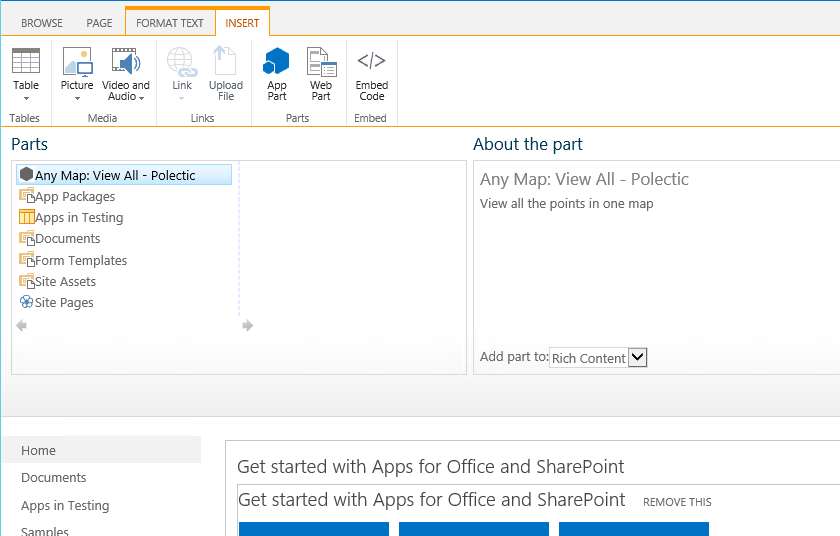
 Add the Any Map App part and save the page.
Add the Any Map App part and save the page. 
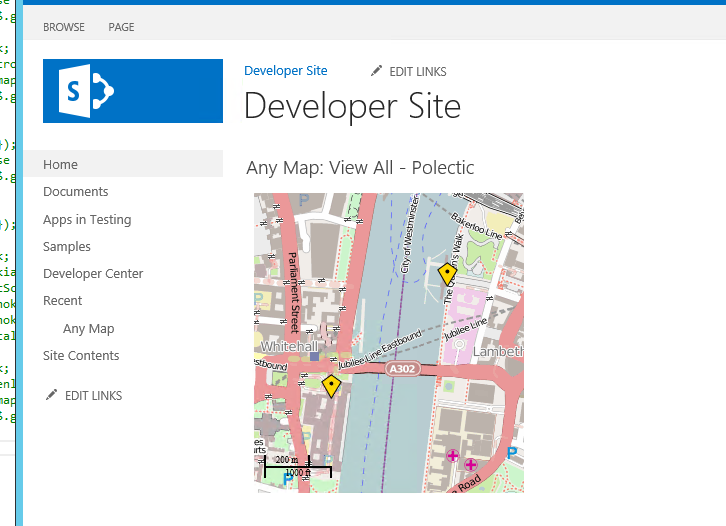
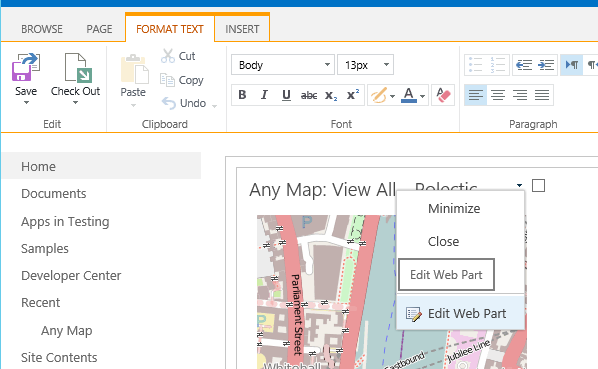
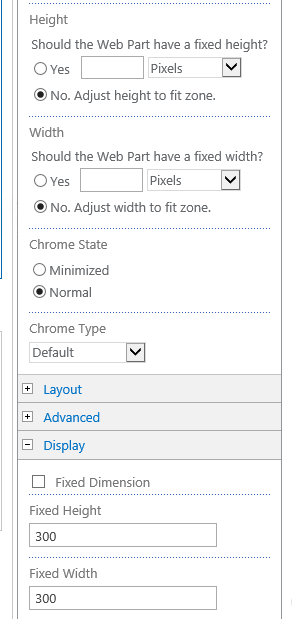
On the page with the Any App App Part, select edit from the web part menu.  Override the default display settings.
Override the default display settings. 
Using site settings, delete the App.